Google Calendar Webhook
Google Calendar Webhook - To use push notifications, you need to do two things: Pick one of the apps. Web this integration creates a new google calendar event whenever a new webhook is received to a specified url. Web is there a way to get a webhook when an event starts or slightly before an event starts? Web how gmail + google calendar + webhooks by zapier integrations work. This zap will then grab the webhook data to add a new. Whenever a google channel is telling us that a resource was. Valid values are web_hook (or webhook). Your actions can trigger a webhook within invocation intents or scenes, which sends a request to your fulfillment endpoint. At the top, next to space. A description for your trigger. The api exposes most of. This zap will then grab the webhook data to add a new. At the top, next to space. Web whenever a watched resource changes, the google calendar api notifies your application. Register the incoming webhook in a web browser, open google chat. Web integrate google calendar with webhooks to create powerful automations in minutes. Web is there a way to get a webhook when an event starts or slightly before an event starts? Web webhook triggers and handlers. Authenticate google calendar and webhooks by zapier. Whenever a google channel is telling us that a resource was. Uncanny automator makes it easy to create powerful workflow. Web 2 answers sorted by: From then on, every new event you create on google calendar will trigger the automation, sending. Web how gmail + google calendar + webhooks by zapier integrations work. Web is there a way to get a webhook when an event starts or slightly before an event starts? Web the type of delivery mechanism used for this channel. Web 2 answers sorted by: To use push notifications, you need to do two things: Web how gmail + google calendar + webhooks by zapier integrations work. This google calendar api says that it sends webhook notifications when there are changes to events:. Web google webhooks are just update pings which is exactly how we've structured our synchronization model. Whenever a google channel is telling us that a resource was. Authenticate google calendar and webhooks by zapier. Customize the calendar to work according to your need. Web integrate google calendar with webhooks to create powerful automations in minutes. Web connect google calendar to webhooks and vice versa using a simple interface and no code in under 10 minutes. Web whenever a watched resource changes, the google calendar api notifies your application. Get started with ifttt today for free! A description for your trigger. Web how google calendar + webhooks by zapier integrations work step 1: Web 2 answers sorted by: 0 after implementing your controller and the action inside your api, go to postman put the necessary url and change the values of the. Web is there a way to get a webhook when an event starts or slightly before an event starts?. Authenticate gmail, google calendar, and webhooks by zapier. Google calendar api allows to create reminders on events. The api exposes most of. This zap will then grab the webhook data to add a new. Web 2 answers sorted by: You can easily set buffer. Select webhook event to set up your trigger to start builds in response to incoming webhook events. Valid values are web_hook (or webhook). Web how google calendar + webhooks by zapier integrations work step 1: Web whenever a watched resource changes, the google calendar api notifies your application. Web google webhooks are just update pings which is exactly how we've structured our synchronization model. Web is there a way to get a webhook when an event starts or slightly before an event starts? Authenticate gmail, google calendar, and webhooks by zapier. This google calendar api says that it sends webhook notifications when there are changes to events:. Web. Go to the space to which you want to add a webhook. Web whenever a watched resource changes, the google calendar api notifies your application. Authenticate google calendar and webhooks by zapier. Select webhook event to set up your trigger to start builds in response to incoming webhook events. Authenticate gmail, google calendar, and webhooks by zapier. Whenever a google channel is telling us that a resource was. Uncanny automator makes it easy to create powerful workflow. A description for your trigger. Web 2 answers sorted by: Web webhook triggers and handlers. Valid values are web_hook (or webhook). Pick one of the apps. Web how to connect google calendar + webhooks by zapier + gmail zapier lets you send info between google calendar and webhooks by zapier and gmail automatically—no code. Register the incoming webhook in a web browser, open google chat. Google calendar api allows to create reminders on events. Web using webhooks to integrate google calendar and react in this tutorial, you’ll learn how to build a react chat app that integrates the google calendar api and. To use push notifications, you need to do two things: 0 after implementing your controller and the action inside your api, go to postman put the necessary url and change the values of the. You can easily set buffer. Web connect google calendar to webhooks and vice versa using a simple interface and no code in under 10 minutes. Go to the space to which you want to add a webhook. Uncanny automator makes it easy to create powerful workflow. Web how google calendar + webhooks by zapier integrations work step 1: Whenever a google channel is telling us that a resource was. 0 after implementing your controller and the action inside your api, go to postman put the necessary url and change the values of the. Your actions can trigger a webhook within invocation intents or scenes, which sends a request to your fulfillment endpoint. The api exposes most of. Web webhook triggers and handlers. This zap will then grab the webhook data to add a new. Pick one of the apps. Register the incoming webhook in a web browser, open google chat. A description for your trigger. Web how to connect google calendar + webhooks by zapier + gmail zapier lets you send info between google calendar and webhooks by zapier and gmail automatically—no code. Web how gmail + google calendar + webhooks by zapier integrations work. Get started with ifttt today for free! At the top, next to space.Using Webhooks to Integrate Google Calendar and React
Google Calendar Webhooks with Node.js NonGoogle Calendar users will
Google Calendar Webhook Pathfix Automation Docs
Google Calendar Webhook Pathfix Automation Docs
Google Calendar Webhook Pathfix Automation Docs
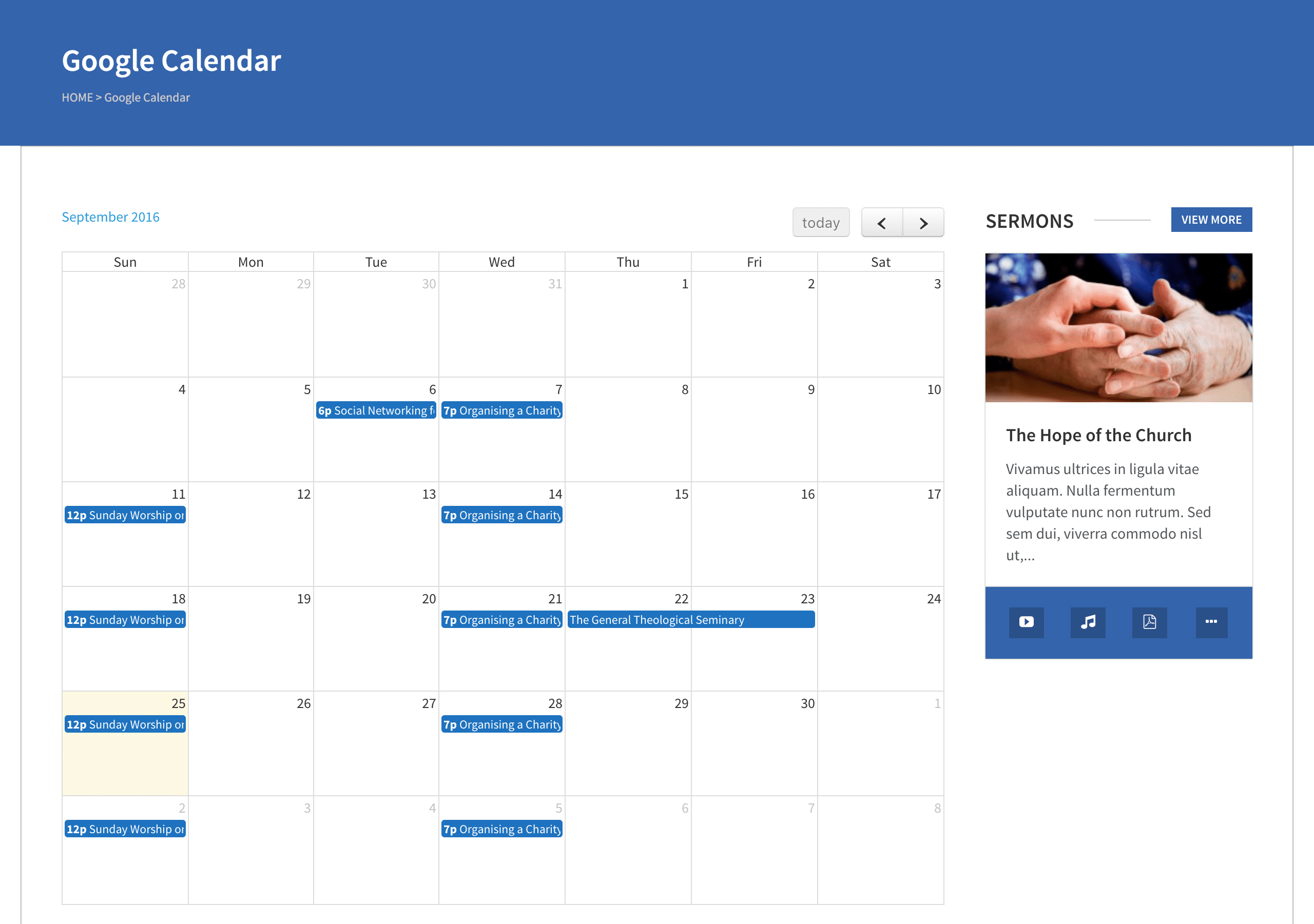
Google Calendar WPlook Documentation
How to acquire detail information about changes to the Google Calendar
Google Calendar Webhooks with Node.js
Google Calendar webhook test Stack Overflow
Google Calendar Webhooks with Node.js
Web 2 Answers Sorted By:
Customize The Calendar To Work According To Your Need.
Web Google Webhooks Are Just Update Pings Which Is Exactly How We've Structured Our Synchronization Model.
Select Webhook Event To Set Up Your Trigger To Start Builds In Response To Incoming Webhook Events.