Headless Ui Calendar
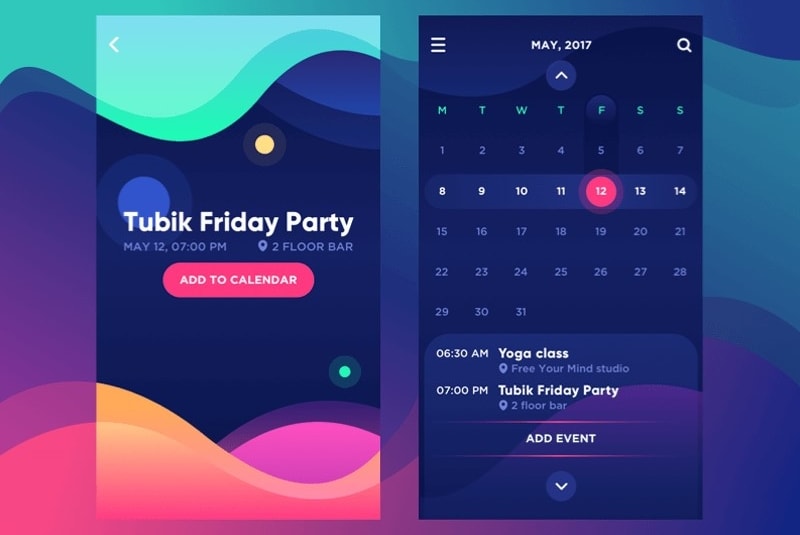
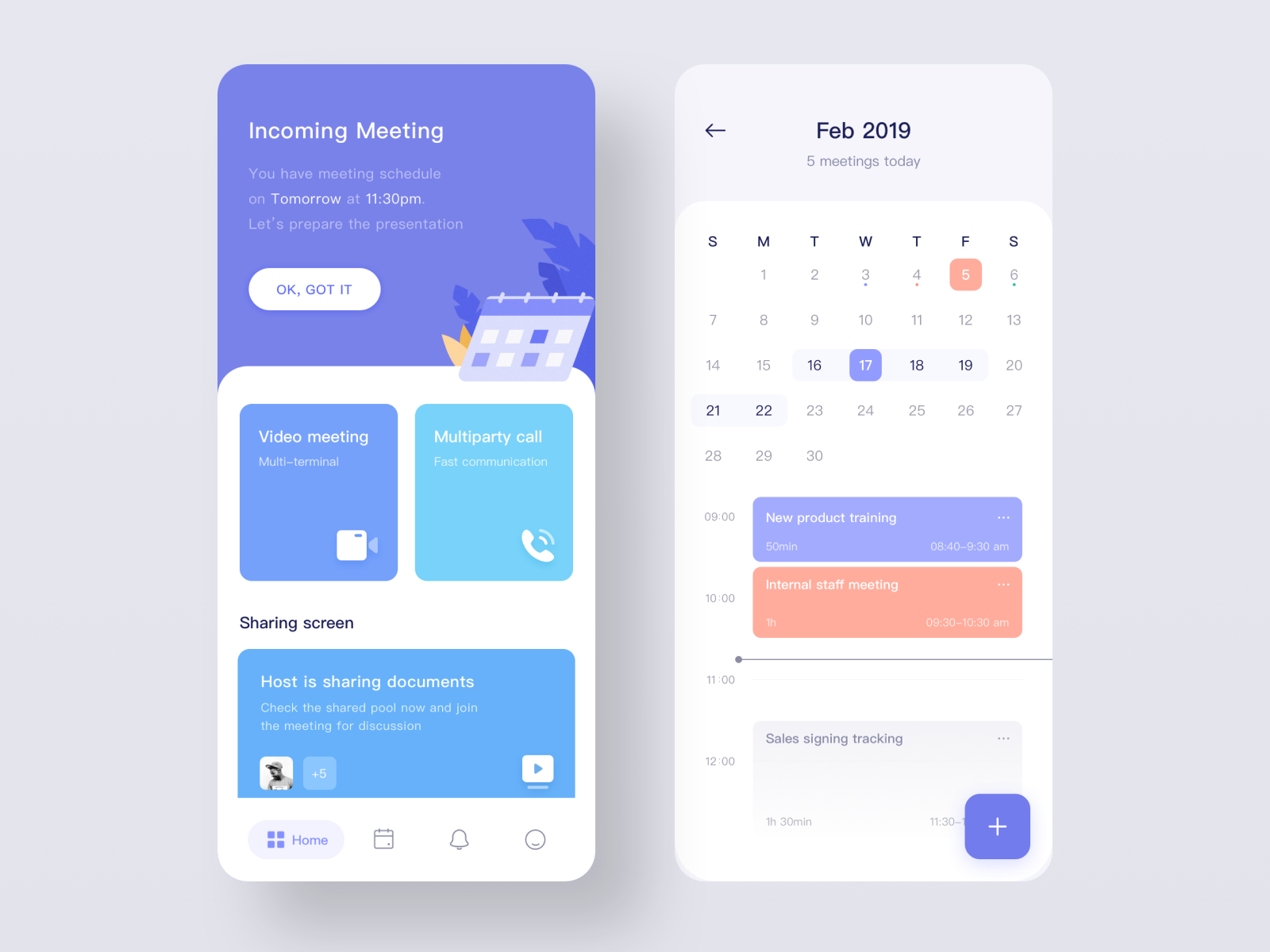
Headless Ui Calendar - Web apply your own ui on top. July 2023 today sun mon tue wed thu fri sat 25 26 27 28 29 30 1 2 3 4 test 8am 5 6 7 8 9 hhrh 5pm 10 11 12 13. Web headless ui is a set of completely unstyled, fully accessible ui components for react, vue, and alpine.js that make it easy to build fully accessible custom ui. Headless ui is an unstyled component library for either react.js or vue.js from the same people that created tailwind css. The api docs should help you get. Web generally speaking, a datepicker is a gui widget that allows the end user to see and select days, months, years, etc. Web this allows you to declare any number of calendar objects with distinct names. Web @using microsoft.fast.components.fluentui default (clickable) calendar <fluentcalendar ondateclicked=handledateclicked /> Web last fall we announced headless ui, a library of completely unstyled, fully accessible ui components, designed to pair perfectly with tailwind css. In addition to this, like all shieldui widgets, the calendar control is. Web headless calendar(v1.0.0) a simple and easy to use javascript library that provides common calendar functionalities for making completely customizable calendar ui. Web introduction | h6s h6s means headless headless ui library. Web apply your own ui on top. Web last fall we announced headless ui, a library of completely unstyled, fully accessible ui components, designed to pair perfectly with. However, @headlessui/react gained significant popularity due to its powerful. Web calendar example content for the calendar page. I'm using headlessui in combination with mui 5 and facing an issue where i can't close the date selection popper when using. Web headless calendar(v1.0.0) a simple and easy to use javascript library that provides common calendar functionalities for making completely customizable calendar. Shield ui is a leading software. Web last fall we announced headless ui, a library of completely unstyled, fully accessible ui components, designed to pair perfectly with tailwind css. Are fully tested on different browsers and platforms. However, @headlessui/react gained significant popularity due to its powerful. In addition to this, like all shieldui widgets, the calendar control is. You can use fullcalendar's eventrender option to. Are fully tested on different browsers and platforms. In addition to this, like all shieldui widgets, the calendar control is. Provides the logic for creating a datepicker. Web this allows you to declare any number of calendar objects with distinct names. Web calendar example content for the calendar page. Provides the logic for creating a datepicker. Are fully tested on different browsers and platforms. Web viewed 2k times. July 2023 today sun mon tue wed thu fri sat 25 26 27 28 29 30 1 2 3 4 test 8am 5 6 7 8 9 hhrh 5pm 10 11 12 13. Headless ui is an unstyled component library for either react.js or vue.js from the same people that created tailwind css. No matter if you are preferring vanilla javascript, jquery, angular2, react or something else, you can easily. I'm using headlessui in combination with mui 5 and facing an issue where i can't close the date selection popper when using. Web. Web viewed 2k times. It would behave similar to the native date input in safari and chrome, in that, as the types, the cursor. The api docs should help you get. Shield ui is a leading software. Web @using microsoft.fast.components.fluentui default (clickable) calendar <fluentcalendar ondateclicked=handledateclicked /> It would behave similar to the native date input in safari and chrome, in that, as the types, the cursor. Headless ui is an unstyled component library for either react.js or vue.js from the same people that created tailwind css. Provides the logic for creating a datepicker. A component that doesn’t have a ui, but has the functionality. July 2023. Are fully tested on different browsers and platforms. It would behave similar to the native date input in safari and chrome, in that, as the types, the cursor. Web headless ui is a set of completely unstyled, fully accessible ui components for react, vue, and alpine.js that make it easy to build fully accessible custom ui. The api docs should. Web this allows you to declare any number of calendar objects with distinct names. Web last fall we announced headless ui, a library of completely unstyled, fully accessible ui components, designed to pair perfectly with tailwind css. July 2023 today sun mon tue wed thu fri sat 25 26 27 28 29 30 1 2 3 4 test 8am 5. Web generally speaking, a datepicker is a gui widget that allows the end user to see and select days, months, years, etc. A component that doesn’t have a ui, but has the functionality. Web introduction | h6s h6s means headless headless ui library. Provides the logic for creating a datepicker. However, @headlessui/react gained significant popularity due to its powerful. Web i propose a new headlessui component called dateinput. The api docs should help you get. Headless ui is an unstyled component library for either react.js or vue.js from the same people that created tailwind css. In addition to this, like all shieldui widgets, the calendar control is. Web headless components are the unstyled versions of the regular components like select or dropdown, that: Web calendar example content for the calendar page. You can use fullcalendar's eventrender option to. Are fully tested on different browsers and platforms. I'm using headlessui in combination with mui 5 and facing an issue where i can't close the date selection popper when using. Web viewed 2k times. Web apply your own ui on top. No matter if you are preferring vanilla javascript, jquery, angular2, react or something else, you can easily. Web this allows you to declare any number of calendar objects with distinct names. Shield ui is a leading software. Web headless calendar(v1.0.0) a simple and easy to use javascript library that provides common calendar functionalities for making completely customizable calendar ui. Web last fall we announced headless ui, a library of completely unstyled, fully accessible ui components, designed to pair perfectly with tailwind css. July 2023 today sun mon tue wed thu fri sat 25 26 27 28 29 30 1 2 3 4 test 8am 5 6 7 8 9 hhrh 5pm 10 11 12 13. It would behave similar to the native date input in safari and chrome, in that, as the types, the cursor. In addition to this, like all shieldui widgets, the calendar control is. Web headless ui is a set of completely unstyled, fully accessible ui components for react, vue, and alpine.js that make it easy to build fully accessible custom ui. Web introduction | h6s h6s means headless headless ui library. Provides the logic for creating a datepicker. No matter if you are preferring vanilla javascript, jquery, angular2, react or something else, you can easily. Web apply your own ui on top. However, @headlessui/react gained significant popularity due to its powerful. Web headless calendar(v1.0.0) a simple and easy to use javascript library that provides common calendar functionalities for making completely customizable calendar ui. Web this allows you to declare any number of calendar objects with distinct names. You can use fullcalendar's eventrender option to. A component that doesn’t have a ui, but has the functionality. Web @using microsoft.fast.components.fluentui default (clickable) calendar <fluentcalendar ondateclicked=handledateclicked /> Web headless components are the unstyled versions of the regular components like select or dropdown, that:Pin on Mobile UI Examples
Пин на доске Дизайн
10 Best Calendar UI Design to Inspire You in 2023
Android Calendar Widget Tomorrow That You Have to See Aerodynamics
Pin on User Interface Designs
Pin on UI
Headless UI Library란? JBEE.io
Pin on Ui
Calendar UI by Danny on Dribbble
Пин на доске UI. calendar
Web Calendar Example Content For The Calendar Page.
Web Viewed 2K Times.
I'm Using Headlessui In Combination With Mui 5 And Facing An Issue Where I Can't Close The Date Selection Popper When Using.
The Api Docs Should Help You Get.