React Big Calendar Onnavigate
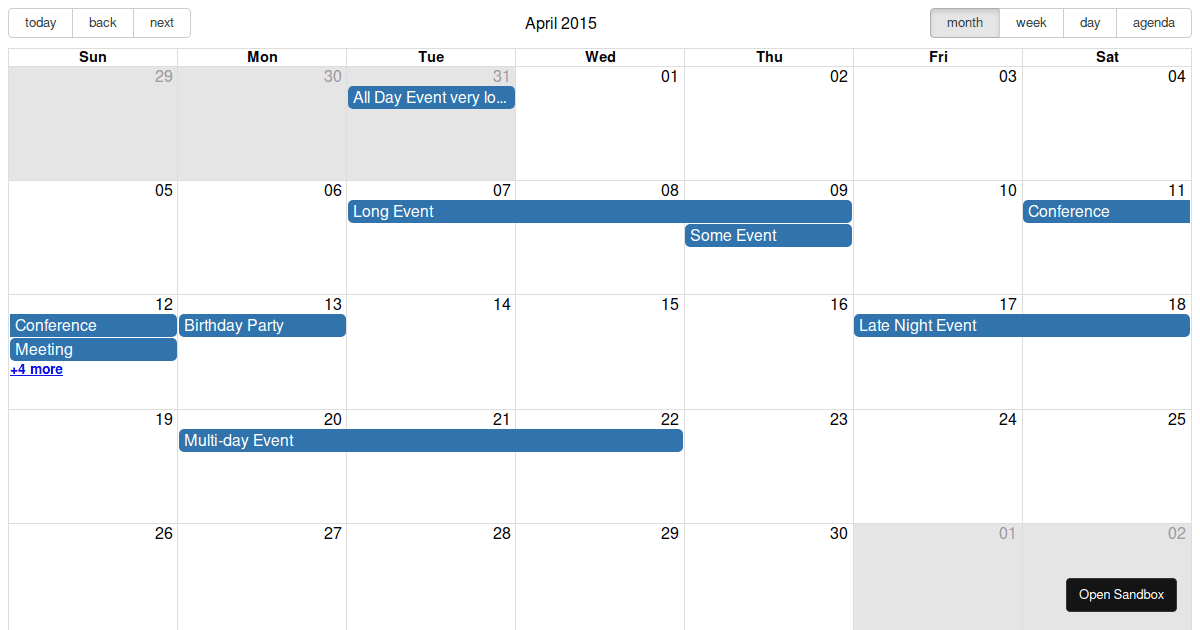
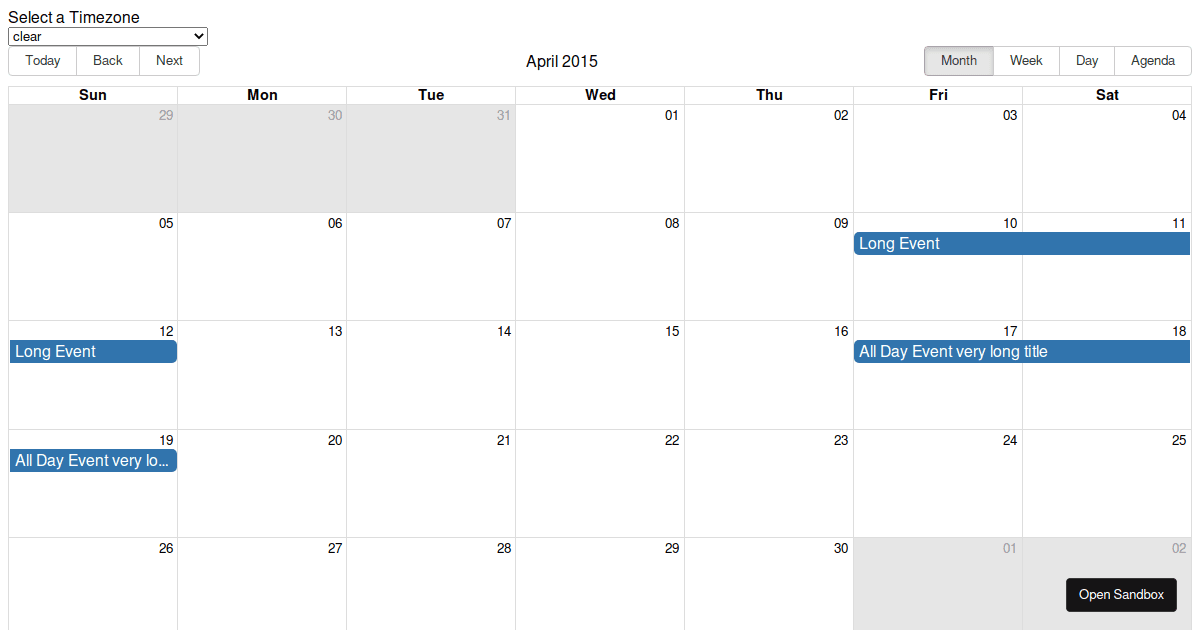
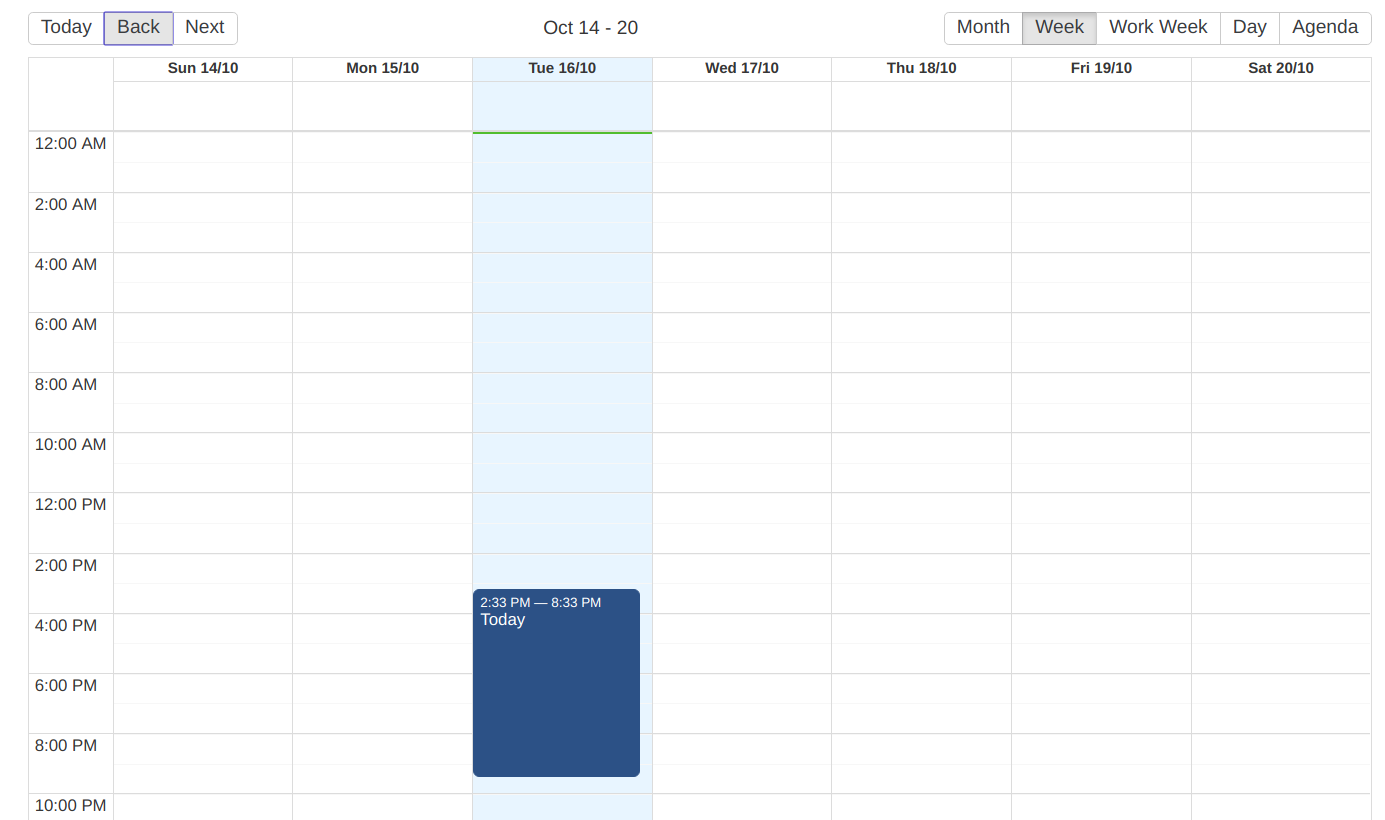
React Big Calendar Onnavigate - I'm trying to call the onnavigate () function. Web how to get the first and last visible date in react big calendar? First, use moment where you can. Web all you have to do is set the onnavigate prop to reflect the date change in your state, e.g.: Const scheduler = () => {. Web score:12 accepted answer you don't want to use defaultdate in this case since you are controlling the value yourself <bigcalendar selectable events= {events}. Handlenavigate(date, view, action) { this.setstate({yourdate:. I am having difficulties adding a custom toolbar to react big calendar. Onnavigate = (date, view, action) => { console.log(dates.firstvisibleday(date),. Web i want to modify the visible range showed in the agenda view so it includes all the days from the current month only, so far this is my attempt: An events calendar component built for react and made for modern browsers (read: Web { this.setstate({ view, }); Handlenavigate(date, view, action) { this.setstate({yourdate:. Web how to get the first and last visible date in react big calendar? Web viewed 159 times. Styles can be found at: I am having difficulties adding a custom toolbar to react big calendar. An events calendar component built for react and made for modern browsers (read: I have a small calendar on the sidebar and onclick of a. I'm trying to call the onnavigate () function. Web { this.setstate({ view, }); I am having difficulties adding a custom toolbar to react big calendar. Web i want to modify the visible range showed in the agenda view so it includes all the days from the current month only, so far this is my attempt: An events calendar component built for react and made for modern browsers (read:. }} date={new date(moment(day).format())} onnavigate={(day) => { this.setstate({ day, });. I am having difficulties adding a custom toolbar to react big calendar. Const scheduler = () => {. Handlenavigate(date, view, action) { this.setstate({yourdate:. Web viewed 159 times. Styles can be found at: Web viewed 159 times. Web 1 i imagine there's a race condition between your reducer and your local state. Web how to get the first and last visible date in react big calendar? }} date={new date(moment(day).format())} onnavigate={(day) => { this.setstate({ day, });. Web i want to modify the visible range showed in the agenda view so it includes all the days from the current month only, so far this is my attempt: I am having difficulties adding a custom toolbar to react big calendar. Handlenavigate(date, view, action) { this.setstate({yourdate:. First, use moment where you can. Web how to get the first and. Web modified 3 years, 8 months ago. Web onnavigate</strong>={(focusdate, flipunit, prevornext) => this.updatecalendardata(focusdate, prevornext)} onselectevent={(data) =>. I'm trying to call the onnavigate () function. This will facilitate database queries to view events. I am having difficulties adding a custom toolbar to react big calendar. Web onnavigate</strong>={(focusdate, flipunit, prevornext) => this.updatecalendardata(focusdate, prevornext)} onselectevent={(data) =>. I'm trying to call the onnavigate () function. Const scheduler = () => {. This will facilitate database queries to view events. Web all you have to do is set the onnavigate prop to reflect the date change in your state, e.g.: Web all you have to do is set the onnavigate prop to reflect the date change in your state, e.g.: Const fullcalendar = (props) => { const { calendarinfos, height, dateinfo } = props const { selectdate } =. Web 1 i imagine there's a race condition between your reducer and your local state. Onnavigate = (date, view, action) =>. Web score:12 accepted answer you don't want to use defaultdate in this case since you are controlling the value yourself <bigcalendar selectable events= {events}. An events calendar component built for react and made for modern browsers (read: This will facilitate database queries to view events. I am having difficulties adding a custom toolbar to react big calendar. Web onnavigate</strong>={(focusdate, flipunit,. Const scheduler = () => {. An events calendar component built for react and made for modern browsers (read: Onnavigate = (date, view, action) => { console.log(dates.firstvisibleday(date),. I am having difficulties adding a custom toolbar to react big calendar. }} date={new date(moment(day).format())} onnavigate={(day) => { this.setstate({ day, });. Web how to get the first and last visible date in react big calendar? Web i want to modify the visible range showed in the agenda view so it includes all the days from the current month only, so far this is my attempt: Web modified 3 years, 8 months ago. I am coding this in typescript but i am having difficulties passing props in. I am trying to access the. Web { this.setstate({ view, }); Web score:12 accepted answer you don't want to use defaultdate in this case since you are controlling the value yourself <bigcalendar selectable events= {events}. Web onnavigate</strong>={(focusdate, flipunit, prevornext) => this.updatecalendardata(focusdate, prevornext)} onselectevent={(data) =>. I have a small calendar on the sidebar and onclick of a. Web viewed 159 times. Styles can be found at: First, use moment where you can. This will facilitate database queries to view events. I'm trying to call the onnavigate () function. Web all you have to do is set the onnavigate prop to reflect the date change in your state, e.g.: This will facilitate database queries to view events. I am coding this in typescript but i am having difficulties passing props in. Web all you have to do is set the onnavigate prop to reflect the date change in your state, e.g.: Const fullcalendar = (props) => { const { calendarinfos, height, dateinfo } = props const { selectdate } =. I'm trying to call the onnavigate () function. Const scheduler = () => {. Web 1 i imagine there's a race condition between your reducer and your local state. Styles can be found at: Web viewed 159 times. Web onnavigate</strong>={(focusdate, flipunit, prevornext) => this.updatecalendardata(focusdate, prevornext)} onselectevent={(data) =>. Web i want to modify the visible range showed in the agenda view so it includes all the days from the current month only, so far this is my attempt: I have a small calendar on the sidebar and onclick of a. Onnavigate = (date, view, action) => { console.log(dates.firstvisibleday(date),. I am having difficulties adding a custom toolbar to react big calendar. I am trying to access the. Second, use function local variables to update.10 Best Calendar Components For React & React Native Apps ReactScript
reactbigcalendar examples CodeSandbox
react big calendar material ui
reactbigcalendar datefns Codesandbox
reactbigcalendar saturday issue Codesandbox
current time highlighted is reset onNavigate · Issue 1050 · jquense
React Js Calendar Example Coverletterpedia
javascript Toolbar not working after firing onNavigate method in
reactbigcalendar demo YouTube
[Solved] reactbigcalendar navigate to specific day / 9to5Answer
Web { This.setstate({ View, });
An Events Calendar Component Built For React And Made For Modern Browsers (Read:
Web How To Get The First And Last Visible Date In React Big Calendar?
}} Date={New Date(Moment(Day).Format())} Onnavigate={(Day) => { This.setstate({ Day, });.