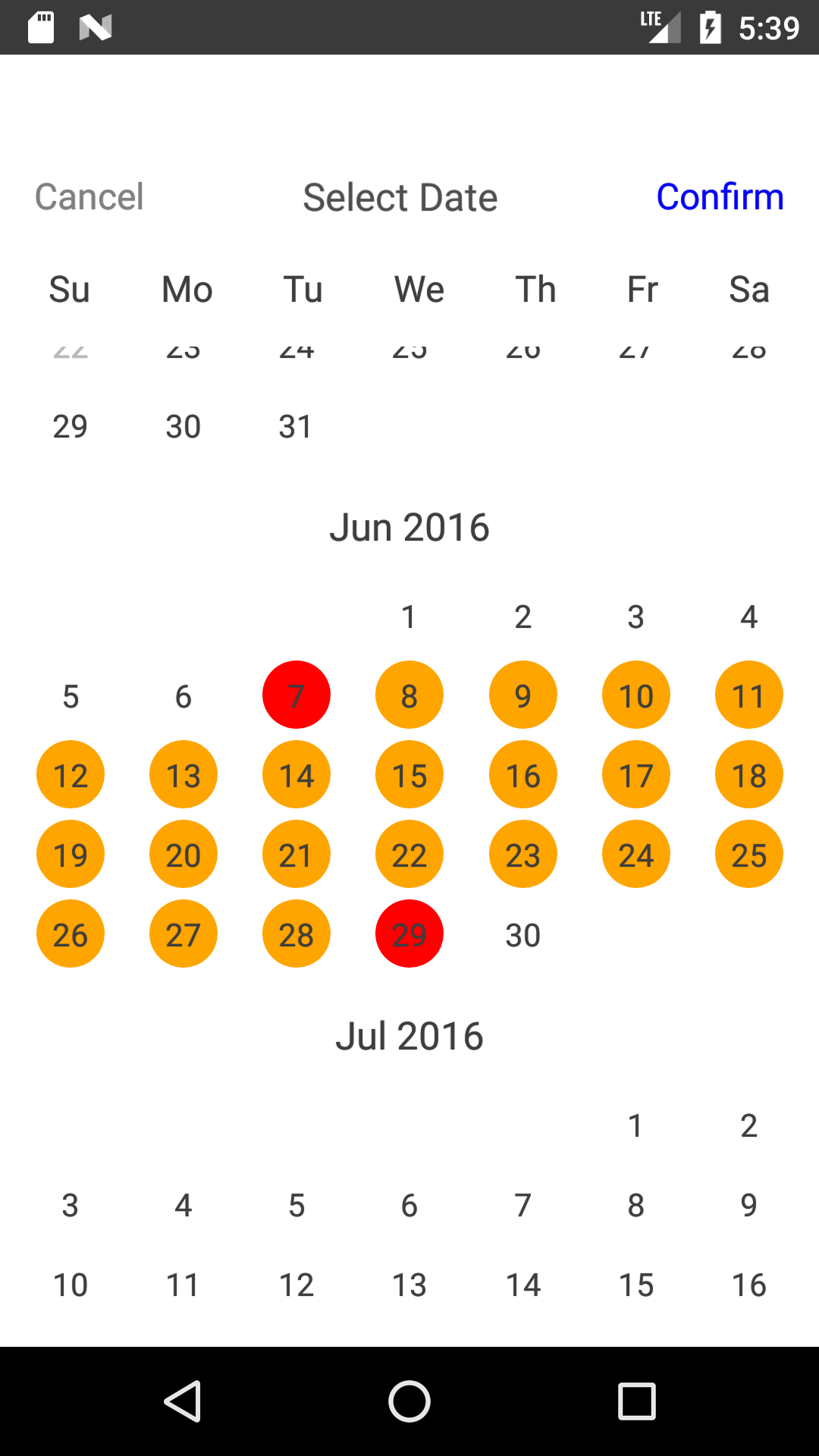
React Native Calendar Picker
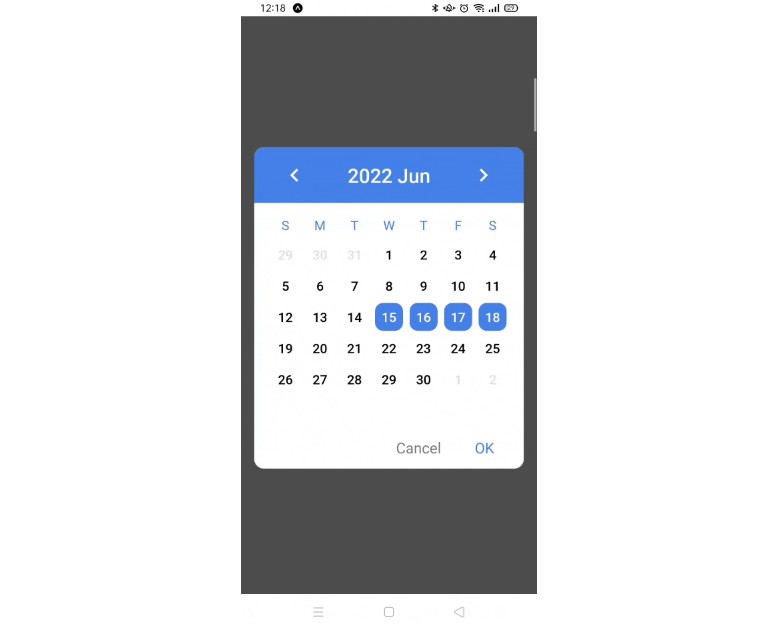
React Native Calendar Picker - It includes 3 different modes: An empty date to start with, a scrollposition and a currentmonth. A cross platform react native date picker component for android and ios. This is a calendar picker component for react native. To use the calendar you just need to: Web 1 answer sorted by: Web we are going to track 3 states: Web get started with this example. Later we will use the scrollposition to track the current month. The controls option supports the following: To use the calendar you just need to: A cross platform react native date picker component for android and ios. This module includes information on how to use this. Disableddates= {date => { let startdate = {.this.state.selectedstartdate} let enddate =. Later we will use the scrollposition to track the current month. Web get started with this example. An empty date to start with, a scrollposition and a currentmonth. This module includes information on how to use this. This library is listed in the expo sdk reference because. To use the calendar you just need to: Web react native date picker. Web get started with this example. This is a calendar picker component for react native. The controls option supports the following: This library is listed in the expo sdk reference because. It includes 3 different modes: This is a calendar picker component for react native. An empty date to start with, a scrollposition and a currentmonth. Web get started with this example. Later we will use the scrollposition to track the current month. To use the calendar you just need to: Web 1 answer sorted by: Web component composition the component is built using the datefield for the keyboard. This module includes information on how to use this. Later we will use the scrollposition to track the current month. Later we will use the scrollposition to track the current month. This is a calendar picker component for react native. Web 1 answer sorted by: An empty date to start with, a scrollposition and a currentmonth. Disableddates= {date => { let startdate = {.this.state.selectedstartdate} let enddate =. Web we are going to track 3 states: Web component composition the component is built using the datefield for the keyboard. Later we will use the scrollposition to track the current month. This is a calendar picker component for react native. To use the calendar you just need to: A cross platform react native date picker component for android and ios. To use the calendar you just need to: This is a calendar picker component for react native. Disableddates= {date => { let startdate = {.this.state.selectedstartdate} let enddate =. Later we will use the scrollposition to track the current month. Disableddates= {date => { let startdate = {.this.state.selectedstartdate} let enddate =. To use the calendar you just need to: Web component composition the component is built using the datefield for the keyboard. This library is listed in the expo sdk reference because. An empty date to start with, a scrollposition and a currentmonth. Web get started with this example. Web component composition the component is built using the datefield for the keyboard. Disableddates= {date => { let startdate = {.this.state.selectedstartdate} let enddate =. This module includes information on how to use this. To use the calendar you just need to: Web 1 answer sorted by: This is a calendar picker component for react native. The controls option supports the following: This module includes information on how to use this. Later we will use the scrollposition to track the current month. A cross platform react native date picker component for android and ios. Web component composition the component is built using the datefield for the keyboard. Web we are going to track 3 states: Web get started with this example. This library is listed in the expo sdk reference because. It includes 3 different modes: Web react native date picker. Disableddates= {date => { let startdate = {.this.state.selectedstartdate} let enddate =. An empty date to start with, a scrollposition and a currentmonth. To use the calendar you just need to: Web react native date picker. This is a calendar picker component for react native. It includes 3 different modes: Web 1 answer sorted by: A cross platform react native date picker component for android and ios. Later we will use the scrollposition to track the current month. To use the calendar you just need to: Web get started with this example. An empty date to start with, a scrollposition and a currentmonth. Web we are going to track 3 states: The controls option supports the following: Disableddates= {date => { let startdate = {.this.state.selectedstartdate} let enddate =.custom date picker react native
custom date picker react native
An easy to use date picker for react native
React native date picker intradax
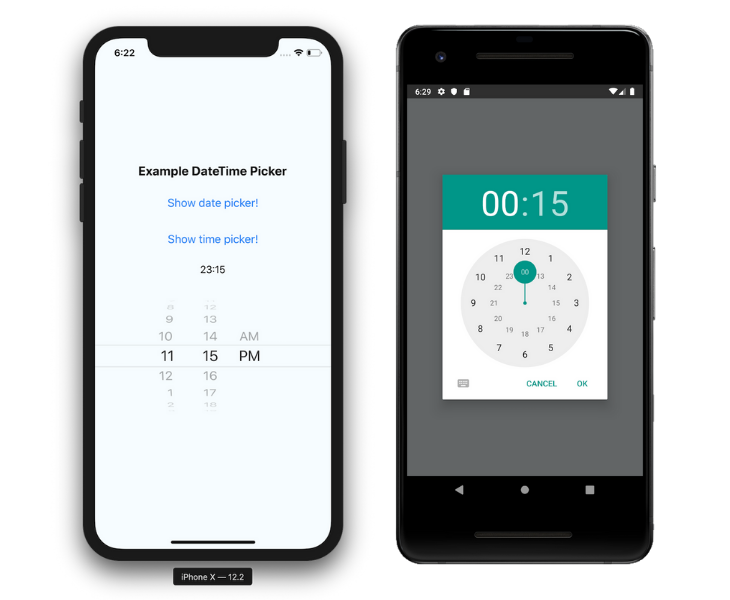
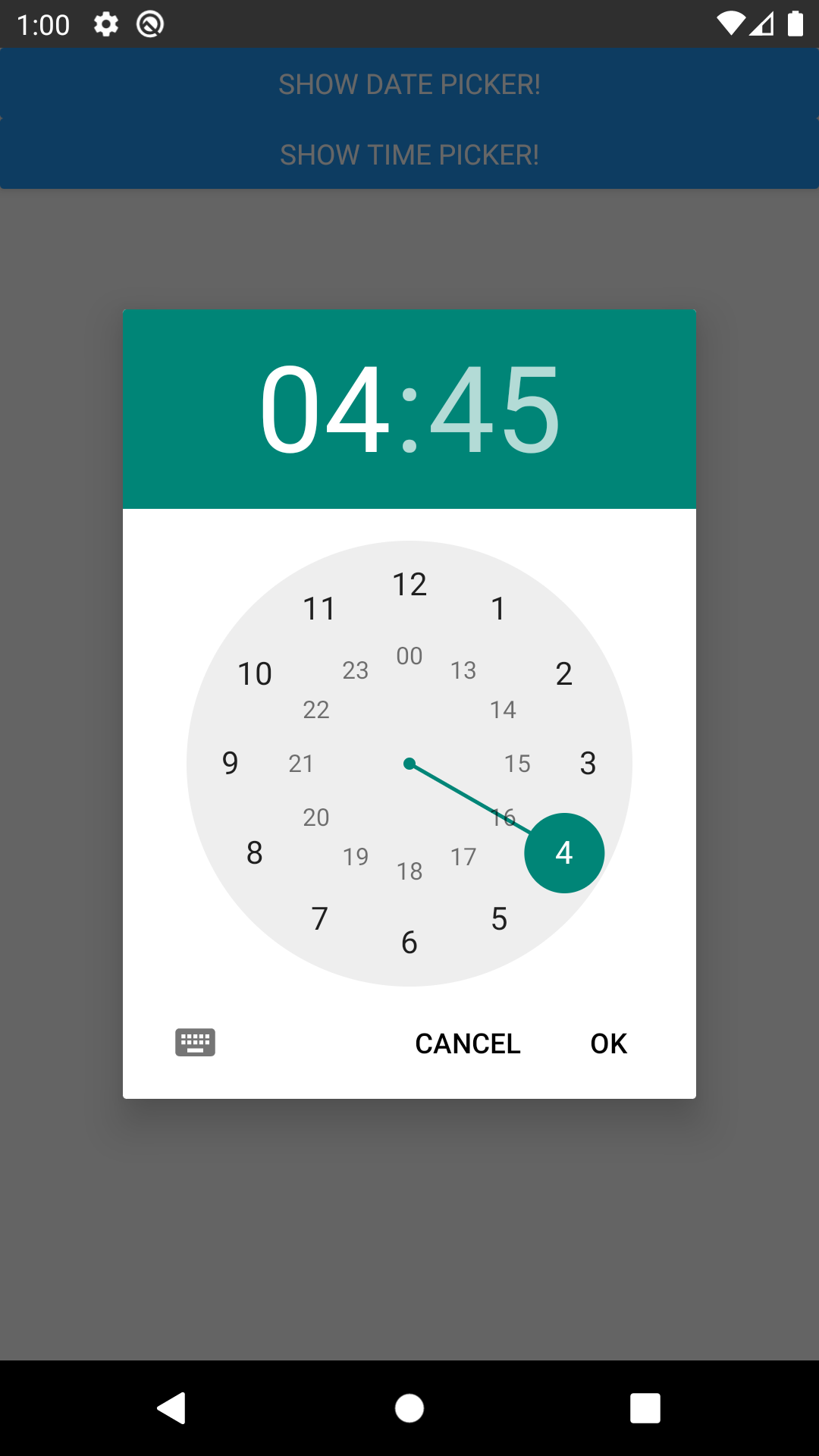
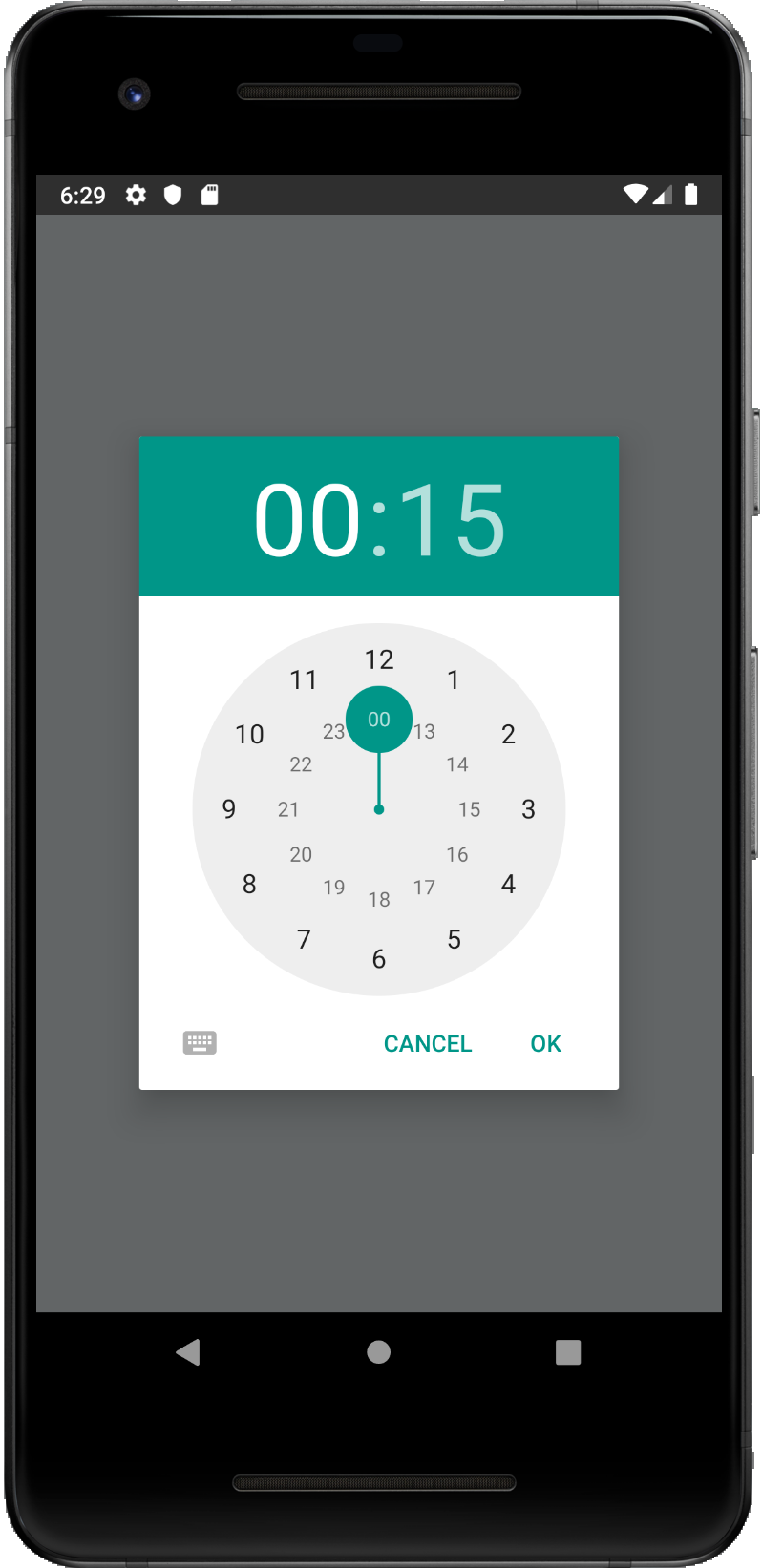
React Native DateTime Picker , DateTime picker (Selector) in React Native
A React Native datetimepicker for Android and iOS
custom date picker react native
An awesome and crossplatform React Native date picker and calendar
React Native date & time picker component for iOS and Android
React Native Calendar Picker React Native Tutorial YouTube
Web Component Composition The Component Is Built Using The Datefield For The Keyboard.
This Library Is Listed In The Expo Sdk Reference Because.
This Module Includes Information On How To Use This.